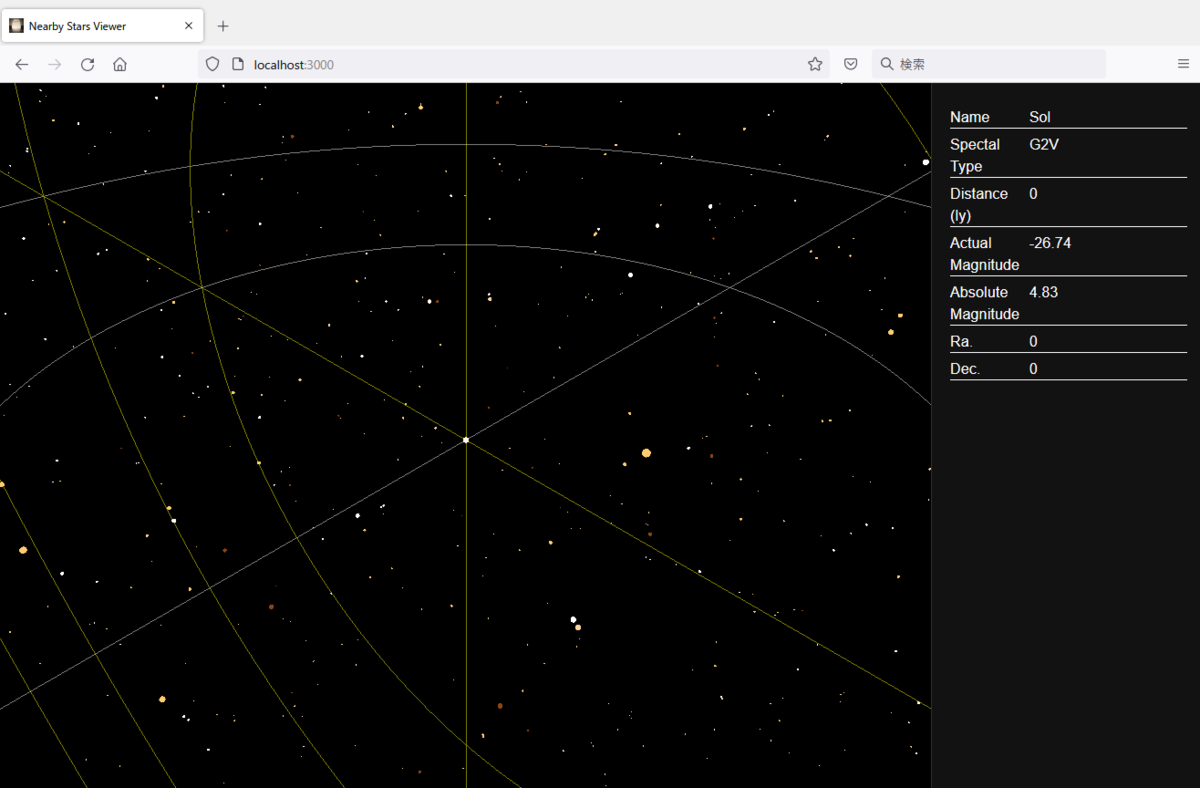
連休なのでつくった。半径100光年ぐらいの近傍恒星系立体図。

うごくもの(github pages)。IE以外のメジャーなブラウザなら多分うごくはず。
ka-ka-xyz.github.io
ソース
github.com
コード自体はMITライセンスですが、近傍恒星系のCSVデータについてはコードから除外しています(このあたりは後述)。
なぜ作ったのか(おじさんなのでアプリをネタに自分語りする)
こういうの(図は wikipedia: 近い恒星の一覧から)を自分で作ってぐりぐり動かしてみたいなーという欲求がどこから来たのかと言う話。
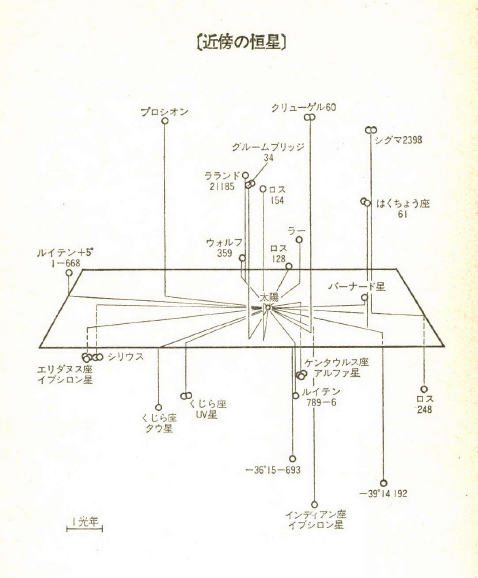
「太陽系の近くにある恒星系の立体表示」について、自分の原体験としては中学~高校の頃に読んだベンフォード『星々の海をこえて』に出てきた近傍恒星系立体星図です。年代としては90年代前半ぐらい。

「太陽系の近くにいろんな恒星系があって位置も分かっていて立体的に俯瞰することができる」という概念、痺れませんか?自分は痺れた。
で、次に出会ったのが数年後に石原藤夫『《光世紀世界》への招待 -近距離の恒星をさぐる-』に出ていた星表。
この頃はまだ「光世紀世界」シリーズは未読だったのですが、この本で初めて存在を知った記憶。さらにその頃から谷甲州「航空宇宙軍史」シリーズの『終わりなき索敵』の連載も始まって、脳内はまさに近傍恒星系ブーム……だったような気がしないでもない。
で、それから数年後。大学に入ってから『《光世紀世界》への招待』の星表から20~30個ぐらい抜き出して「近傍恒星系ビューワ」的なモノを作ってました。開発環境はBorland C++ Builder。当時はまだコードを気軽に公開するには結構ハードルが高かったし、データも書籍からコピーしているものだったのでフリーウェアとして公開するのも微妙だしということでそのままお蔵入り。
あと、出来もあまり良くなかった。
で、いつの日かまた(ちゃんとマトモな形で)作り直してみたいなあ……と思ったり忘れてたりしていたけれど、なんとなく今作ってみたという流れ。
近傍恒星系のデータについて
ぶっちゃけ、プログラムそのものは(今の自分にとっては)全く面倒ではないのです(あ、コード見てまさかり投げないで)。面倒なのはデータを揃えること……ではあるのですが、そのあたりは先達はあらまほしきことで、独自にまとめられている方々がいらっしゃいました。CSVデータとして直交座標の値(x,y,z)があるので、あとはもうそれを表示するだけなのです。すごい。
今回は「拡張光世紀星表 (仮称)」の半径100光年ぶんの「拡張光世紀星表 (2016-10-23)」を使用することに。以下のとおり「データについては特に権利を主張できるようなものではなく、ご自由に利用いただいてかまいません。」とのことで、ご許諾いただけました。
はじめまして。
— Ka-Ka (@ka_ka_xyz) 2022年5月5日
ブラウザ上で「光世紀拡張星表(仮称)」を表示するモノを作ってみました。
せっかくなのでgithubで(もし可能であれば制約の緩いMITライセンスで)公開したいのですが、CSVデータの利用について何かしら制約はあるのでしょうか? pic.twitter.com/iV1pBbRPVO
こんにちは。はじめまして。
— dtanak (@dtanak) 2022年5月5日
注目いただきありがとうございます。データについては特に権利を主張できるようなものではなく、ご自由に利用いただいてかまいません。公開を楽しみにしています。(自分もThree.jsによるビジュアライザを作ってみようという野心はあるのですが手がついていません。)
ただ、MITライセンスは条件として「著作権表示」が入るので、公開コードには「拡張光世紀星表 (2016-10-23)」のデータは含めていません(デモ用のgithub pages側のデータには含めていますが)。また、ライセンスファイルに「stars.csvの内容については除外する」と明示しました(ほんとにこれでいいのかどうか自信はあんまりないですが)。
開発メモ的な
three.js何となく分かってきた? pic.twitter.com/z02cmEYiZy
— Ka-Ka (@ka_ka_xyz) 2022年5月2日
create-react-app雑感
ejectして色々ビビるなど。
package.jsonをみてると、「なんでこいつがdevDependenciesじゃなくてdependenciesに居るの?」なpackageがてんこ盛りで目眩が……
— Ka-Ka (@ka_ka_xyz) 2022年5月1日
「reactとtypescriptが使える最低限の環境がほしい」みたいな用途には色々過剰な気がする。
three.js雑感
「こういうふうに書けば動くよ」的な情報は結構大量にあるのだけれど、古いAPIを使ったものが多く、このビューワで使用したバージョンでは動かない(プロパティやメソッドが存在しなかったりクラス自体が存在しなかったり)というケースがかなりあるという印象。
結構試行錯誤が必要でした。
ただ、事前にぼんやりと「マウスやタッチ操作でカメラを動かすのは大変そうだなあ」的に思ってた部分についてはOrbitControlsを使うとほぼ何も書かずに解決できてとても便利。

![終わりなき索敵〈上〉 [航空宇宙軍史] (ハヤカワ文庫JA 569) 終わりなき索敵〈上〉 [航空宇宙軍史] (ハヤカワ文庫JA 569)](https://m.media-amazon.com/images/I/51QG60GCQQL._SL500_.jpg)
